✍️ From content to design
Content defines design. The aim of this project was to design the UI of a landing page departing from the content. Usually designers fall in the temptation to use Lorem ipsum default texts. This ends up making wrong design decisions. All the structure of this project was made based on the conent.
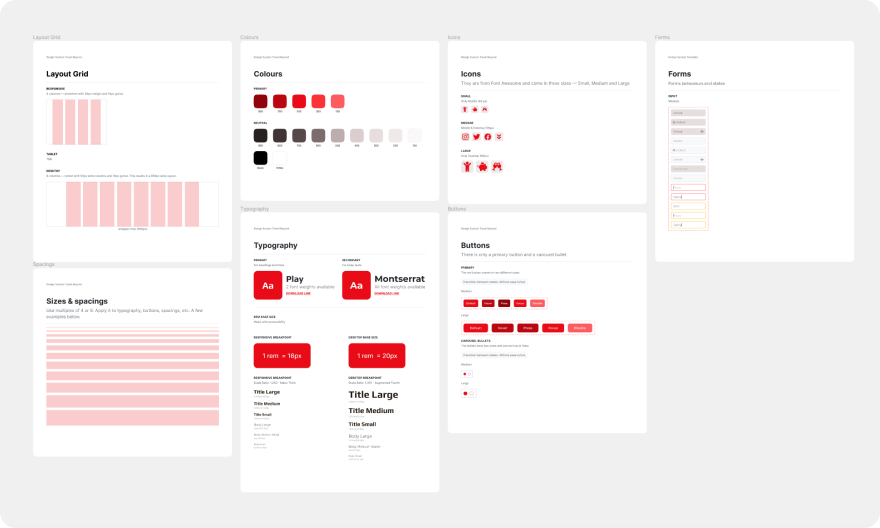
🗂 “Mini” Design System
To be honest, a landing page doesn't need a design system. But I really wanted to design it because I had the desire to start in this world of grouping components like if were going to start a lego project, that's why I name it “mini”.

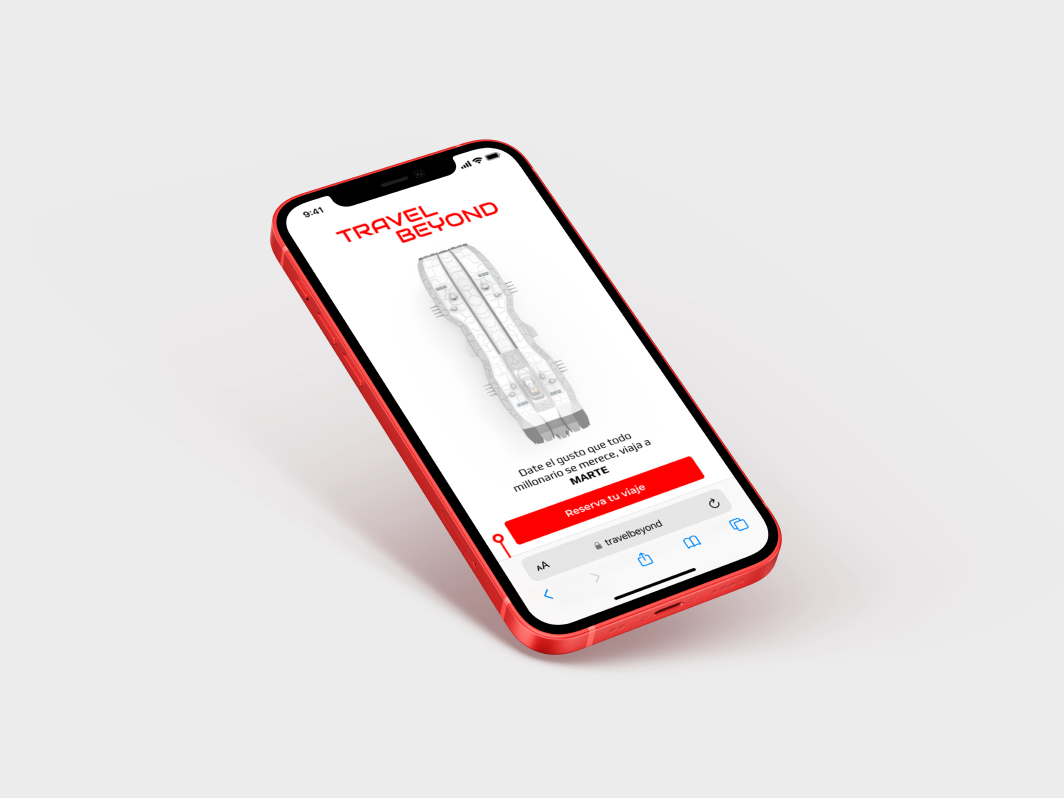
📱 Mobile First & Responsive
Sometimes when we make a desktop UI we end up making impossible designs for smaller devices. This project was developed first in mobile to prevent future headaches trying to fit all the nice and lovely content from desktop into mobile.
Play mobile prototype 📱🖥 Desktop Prototype
Desktop designs can be more shocking in terms of user experience. Taking in mind the content displayed in mobile I decided to add an interaction of scrolling down with full screen of each section.
Play desktop prototype 🖥