✍️ The challenge: Design an App
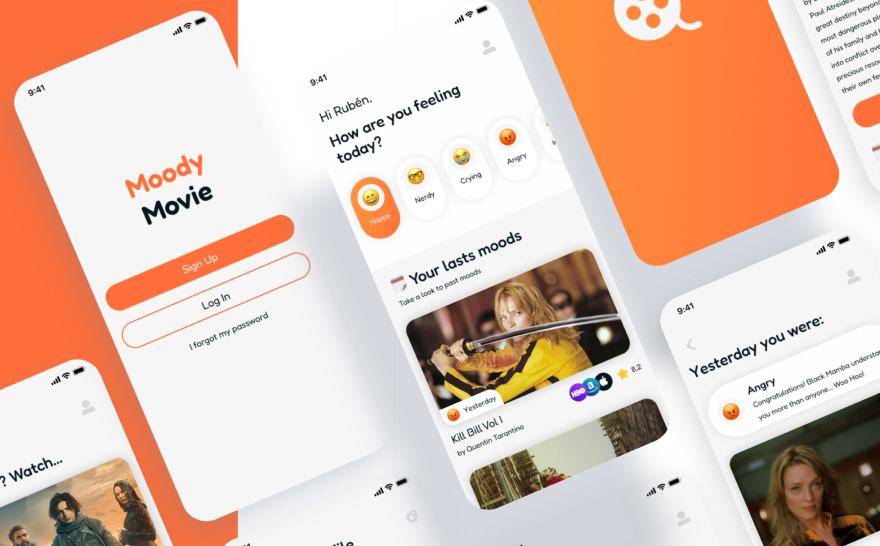
The aim of this project was to design an app that matches your mood with a movie. The app should have all the flows prototyped as well as all the animations and micro-interactions.
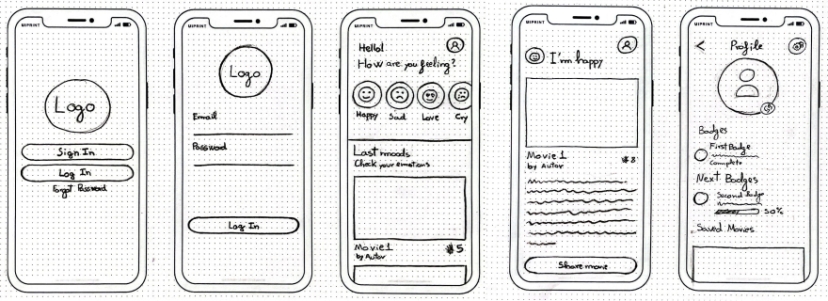
🏗 Wireframes
Instead of wasting time being lost designing in Figma I made some simple drawings of how might be the app (welcome, home, profile, movie view...). This helped me to improve the decision making because I could start sharing the design and receive feedback faster.

🗂 Design System
Usually an app solves a problem or maybe more than one. In this case I'm solving one, but maybe in the future, I will add more features in order to solve more problems. Plus, maybe I'm not the designer who will design this new feature. In order to have consistency in all the digital product we must group all the design decisions into a design system. Usually are based on atomic design (atoms, molecules, organisms...), this one is not an exception.

📱 Prototype: UI Interactions
Prototype is a good tool for testing and communicate with the team. Approaching as close to reality as possible with a prototype can avoid future misunderstandings with developers and other members of the team. Another important value of designing high fidelity mockups is testing them with real users and save time instead of coding all the app.
Play the prototype 📱